
The humble Musical Instrument Digital Interface (MIDI) protocol—which allows a wide range of musical hardware and software like synths and digital audio workstations (DAW) to communicate with each other—is over 30 years old at this point. Due to widespread support, though, it remains the primary connection protocol in the audio production world. Now, thanks to Google, built-in MIDI support is available in the Web browser, opening up a raft of creative possibilities.
Google's Chrome browser (from version 43) includes integrated MIDI hardware support, which previously required installing specialised software like the Web MIDI API. Websites that make use of Chrome's MIDI support are able to communicate directly with connected MIDI devices such as drum machines and keyboards, allowing users to control things like Web-based synthesizers with a preferred MIDI instrument.
Since MIDI support was rolled out to the Chrome beta channel in April, a number of different Web-based synths and DAWs created in HTML5 and other languages have popped up, showcasing some of the different musical possibilities for the technology. While the current crop of software can't yet compete on latency with dedicated software, and there are some audio quality hiccups here and there, it's impressive to see what can be done with a browser and HTML5.
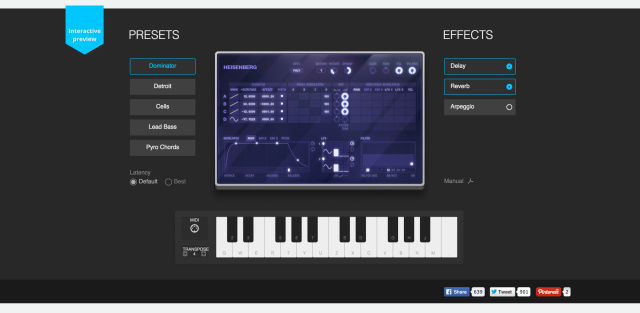
One of the most impressive example is Heisenberg, an HTML5 synthesizer that makes use of the WebAudio API and Chrome's built-in MIDI support. While it's more of a teaser than a fully featured synth at this point, Heisenberg does let you toy around with its five presets, changing the waveforms and envelope filters, as well as letting you add delay and reverb or arpeggiation. Heisenberg is made by the developer Audiotool, which also makes an impressive full-on internet-based DAW in Flash. The developer is working to move the DAW over to HTML5, but you can check out the Flash version for free in the interim.

Those who can't wait for Audiotool can check out app.hya.io, a modular DAW built entirely in HTML5, with support for MIDI having just been added. While the interface is a little, er, functional compared to Audiotool's, it's quite a powerful DAW. You can add all sorts of different instruments and FX, sequencing them up to create some pretty sweet sounding loops. There's also support for direct audio input, so you can add vocals and the like to your tracks.
Over at websynths.com, there's a great microtonal synth that lets you tweak the pitch shift of each individual oscillator to create some really interesting sounds. There are also a bunch of effects likes compression, delay, and distortion that you can add, as well the ability to share patches (ready-to-use synth settings) over the Web. A similarly interesting synth is available over at Synthy.io. The three-oscillator synth not only contains a built-in sequencer, but there's also a live mode that matches different sounds to trippy bars of colour.
Finally, for more adventurous types, there's Vult, a Web app that lets you live-code your own synth. Vult's simple code outputs JavaScript to the browser, and is pretty fun to play around with, even if (like me) you're not exactly a pro code monkey. The full Vult project aims to create high-performance algorithms that run on the small microprocessors or microcontrollers common in dedicated DSP hardware, with the Web app serving as something of a taster for the code.
While it's early days for browser-based synths and DAWs with MIDI support—especially as there doesn't appear to be a way to get the browser to talk to standalone audio suites—there's a lot of potential for the collaborative development of tools and music. Combined with the power of social media, it's easy to imagine large groups of musicians jamming together on a piece of music in real-time. There's plenty of scope for educational institutions to use these tools, too, particularly with the number of inexpensive Chromebooks on the market.
Listing image by Flickr
reader comments
79